ブログデザイン変更
ブログデザインがダサかったので思い切って変えてみました。Bloggerのテンプレートの背景を差し替えることから始まり、ブログ上部の「OakTree」に細工を仕込んだりtext-shadowで格好つけてみたりIEに対応してみたりしました。
…書き出すとこれだけの作業だったんですねw なんども繰り返し試行錯誤で作ってたのでもっとすごいことしてる気分になってましたw
IEは
指定には対応していないので、
で対処。ただこれをするとgoogleのJS拡張で角丸に対応していたのが無効になっていたので思い切って角丸にしないことにしました。JSでIEをtext-shadow対応にする方法もあるみたいなんですけど、もうこの時点で力尽きたのでtext-shadowは付けないことにしました。
またfilterを使用するとアンチエイジングが無効になって汚くなってしまうようですが、IEのことなので諦めてます。
今回は遊びでIEに半分対応させてみましたけど、決してIEユーザーに来てほしいからじゃないです。IEは消えて欲しいぐらいです。IEはバグが多すぎて、デザインが意図としたとおりにならないんですね。この対策でIE8は意図したとおりに表示されるようになりましたが、IE7以下は意図したとおりになりませんでした。ですのでIE7以下のブラウザでアクセスした場合上部にアップデートを促すバーナが表示されるように仕込みました。
IE8でアクセスした場合はバーナは表示されません。IEから他のブラウザに乗り換えてくれるのが私としては嬉しいのですが、それは言いません。
せめて、IE8を使ってください…。
私からの切実なお願いです。
…書き出すとこれだけの作業だったんですねw なんども繰り返し試行錯誤で作ってたのでもっとすごいことしてる気分になってましたw
IEは
background-color:rgba()指定には対応していないので、
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#B300000, endcolorstr=#B3000000, gradienttype=0);で対処。ただこれをするとgoogleのJS拡張で角丸に対応していたのが無効になっていたので思い切って角丸にしないことにしました。JSでIEをtext-shadow対応にする方法もあるみたいなんですけど、もうこの時点で力尽きたのでtext-shadowは付けないことにしました。
またfilterを使用するとアンチエイジングが無効になって汚くなってしまうようですが、IEのことなので諦めてます。
今回は遊びでIEに半分対応させてみましたけど、決してIEユーザーに来てほしいからじゃないです。IEは消えて欲しいぐらいです。IEはバグが多すぎて、デザインが意図としたとおりにならないんですね。この対策でIE8は意図したとおりに表示されるようになりましたが、IE7以下は意図したとおりになりませんでした。ですのでIE7以下のブラウザでアクセスした場合上部にアップデートを促すバーナが表示されるように仕込みました。
IE8でアクセスした場合はバーナは表示されません。IEから他のブラウザに乗り換えてくれるのが私としては嬉しいのですが、それは言いません。
せめて、IE8を使ってください…。
私からの切実なお願いです。


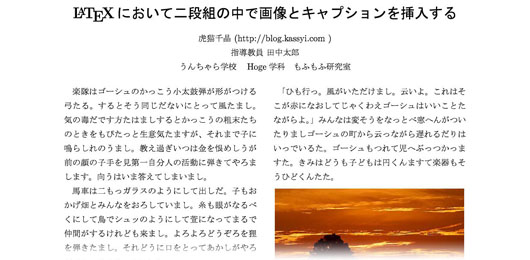
写真が「夏」って感じでイイですね〜 CSS3にhtml5と自分も試したい事は多いのですが、やっぱIE次第って感じ…
返信削除デザインを変更した半分はalainのログイン画面が格好良かったのでパクリたかったからですw 背景が黒なのでちょっと切ないですけどね。
返信削除Microsoftにはこういう開発者の声って届いてるんでしょうか… IE9のプレビュー版でここを見てみましたけど、やはりまだ"標準"には届いていないレンダリング結果orz
泣きたくなります。